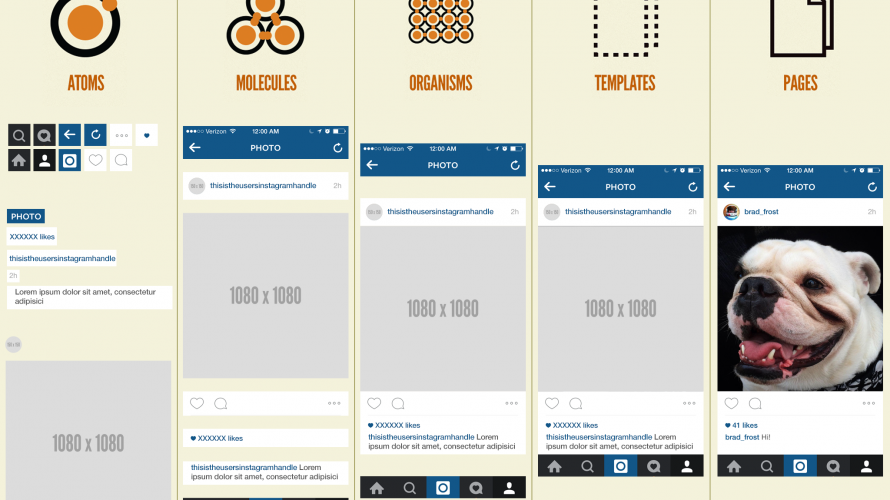
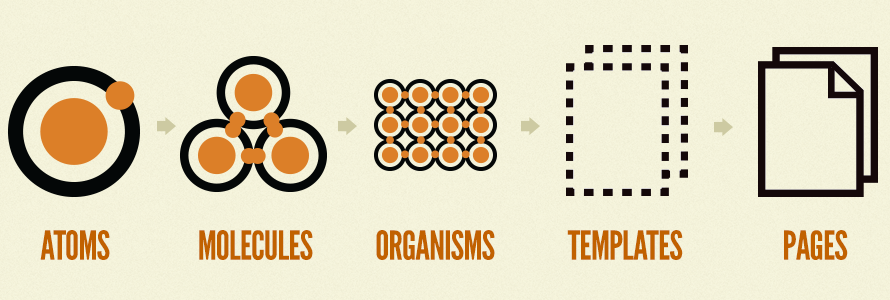
Atomic Designの調査レポート第ニ回です。 コンポーネント=部品と考え、サイトをデザインしていくという事は第一回でお話しました。 【第一回】Atomic Designとは http://note.favorite-color.net/2019/201902141493/ 今回は、「実際コンポーネントってなんなの?」の解説を行います。 【コンポーネントの種類】 Atomic Designは […]
Atomic Designの調査レポート第一回です。 今回は、「Atomic Designとはなんぞや?」の解説を行います。 【Atomic Designとは】 Atomic Designの「デザイン」とは見た目だけのデザインだけではなく「設計」を指します。 これは、元々は UI/UXデザイナーのBrad Frost氏によって、Webフロントエンド向けに開発された手法です。 http://brad […]
jsを用いた、配列のランダム表示。 var array = [1,2,3,4,5,6,7,8,9,10]; for(i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var tmp = array[i]; array[i] = array[j]; array[j] = tmp; } […]
よく忘れるのでメモ。 top: 50% と transform: translateY(-50%) を併用することで、上下中央に要素を配置できる。 ◆上下左右中央 div{ position: relative; .hoge{ position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50 […]
■html <div id="app"> <button href="#" class="btn btn-info" v-on:click="button_disable()" :disabled="isTestDisabled">Disable_Button</button> </div> ■script <script> var vm […]
$(function() { $('#number li').each(function() { var digit = 3; // 桁数の指定 var no = $(this).text(); while(no.length < digit) { no = '0' + no; } $(this).text(no); }); });
複数のカテゴリーを設定時に、優先的に表示させるカテゴリーを選択できる。 ※SEO Yoast使用時の設定 <?php $cat = new WPSEO_Primary_Term('category', get_the_ID()); $cat = $cat->get_primary_term(); ?>
$related_posts = get_post_meta(get_the_ID(),'post_ranking',true); $param = array( 'post_type' => 'post', 'posts_per_page' => $num, 'post__in' => $related_posts, 'orderby' => 'post__in' );
MW WP Formの同一ページ内の遷移において、アンカー位置を調整。 テーマ側にタイトルを付けるなど、位置を変えたい場合には \wp-content\plugins\mw-wp-form\js\scroll.js に修正値を記載。 jQuery( function( $ ) { var posy = $( '.mw_wp_form_input, .mw_wp_form_confirm, .mw_ […]
◆配列 $array = array(‘a’,’b’,’c’ ); ◆php処理 <?php if ($array): ?> <?php $tmp = $array; ?> <?php foreach ($array as $value): ?> <?php echo $value; […]