在籍する制作会社の新卒者を対象として、フロントエンドに関する勉強会を行いました。 業務終了後、1時間の勉強会を週2回を3ヶ月間。 その間に共有した内容を資料化しましたので公開をします。 実際には板書と口頭説明を行いましたが、資料の内容を追っていただければ最低限案件を行うにおいて必要な知識が身につく内容となります。 ※実際に社内で使用したものから、公開用に内容を一部変更しております。 ◆フロントエン […]
ご注文完了ページに表示するコンバージョンタグを、購入された商品毎に書き換える必要があった。 そのため、下記のコードを app/template/default/Shopping/complete.twig に記載。 (管理画面から編集する場合、コンテンツ管理>ページ管理>商品購入/ご注文完了を編集) これにより、特定商品で専用のタグを表示することができた。 {% set array = [] %} […]
EC-CUBEに対して管理画面から改修を行おうとしたところ、データ確認を行うdumpでエラーがでた。 ○管理画面のコンテンツ管理>ページ管理でファイルを編集し、{{ dump(array) }}を記入して保存した場合 これは、インストールしたEC-CUBEは本番モードになっており、テストのコードが使用できなくなっている。 ftpを繋ぎインストールディレクトリのトップに配置されている.envを下記の […]
ページ内でタブを使用している。 タブの内容に対してパラメータを用いて直接アクセスしたいという依頼を受けた。 例)http://hogehoge.com/list?tab=2 仕様: ・例のようにURLにタブを指定するNo(タブの幾つめか)が含まれていればそのアクセス時にそのタブを表示 ・タブ遷移時にはURLパラメータを更新してユーザーがパラメータ付きURLをコピーできるようにする —& […]
リファラーのデータを集め用とした際に、document.referrerを使っても前のページが取得出来なかった。 $routeを使っているとdocument.referrerで接続元が取れないらしい。 下記のようにbeforeRouteEnterを用いることで、接続元を取得することが出来た。 data() { return { prevRoute: null }; }, beforeRouteEn […]
Vue.jsではクラスバインディングする際にclassを使用する。 条件に合わせて「フラグが立っていればクラスをつける」「変数をクラス名として入れる」事ができる。 複数の指定を使用する際の書き方を調べたのでメモ。 ◆変数をそのままクラス名に使用 変数classNameに値が入っていれば、それを追加。 例)className = hogehoge; <div class="desig […]
案件詳細ページなど、ページ毎に個別のタイトルが必要なページで使用。 titleやmetaといった情報を設定(書き換える)ことが出来る 1、vue-headを追加 ◯yarnでのインストール yarn add vue-head ◯npmでのインストール npm install vue-head –save 2、main.jsへの記述追加 // Vue.head import VueHea […]
vue.jsでAPIで文字列を取得した。 その際、APIから渡された配列にはaタグが入っているのに、出力するとタグは表示されるがタグが文字列として出力され、リンクが機能しなかった。 APIから取得した配列からコメント部分を下記のように表示していた。 <div class="message">{{ this.notice.content }}</div> […]
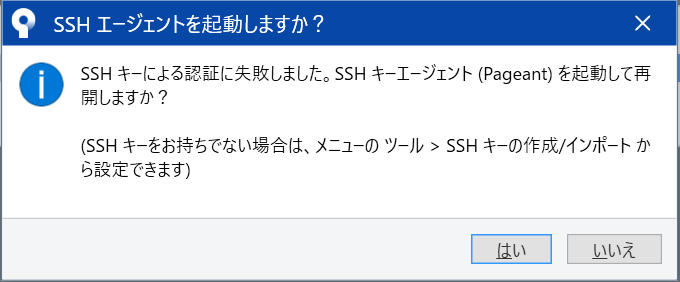
SourceTreeでプッシュを行おうとした際に、SSH認証に失敗してエラーが出る場合がある。 登録したキーの設定が外れている可能性があるため、新しいキーを用意して設定を行った。 今回解説の環境は、SourceTree+GitLabの場合になります。 ◆表示されたエラーアラート ————————R […]
Cookieで制御して閉じるボタンをクリックするまで要素を表示するで、基本的なCookieの使用を行った。 別途Vue.jsでもCookieの保存を行う必要があったため、下記の手順を行った。 1、vue-cookieを追加 ◯yarnでのインストール yarn add vue-cookie ◯npmでのインストール npm install vue-cookie 2、main.jsへの記述追加 // […]
Cookieをちゃんと使ったことがなかったので、参考サイトをベースに作成してみました。 実装したい仕様としては、下記になります。 ・ウェブサイト内に、チュートリアルのモーダルウィンドウを表示する ・チュートリアルは複数ページに必要 ・各モーダルは[閉じる]ボタンを押すことで消せる ・一度消したモーダルはCookieが消えるまで再表示しない モーダルは表示できていたので、必要なのは下記の2点。 ・モ […]