【第ニ回】コンポーネントの考え方
- 2019.02.22
- ANOTHER AtomicDesign
- AtomicDesign, 読み物

Atomic Designの調査レポート第ニ回です。
コンポーネント=部品と考え、サイトをデザインしていくという事は第一回でお話しました。
【第一回】Atomic Designとは
http://note.favorite-color.net/2019/201902141493/
今回は、「実際コンポーネントってなんなの?」の解説を行います。
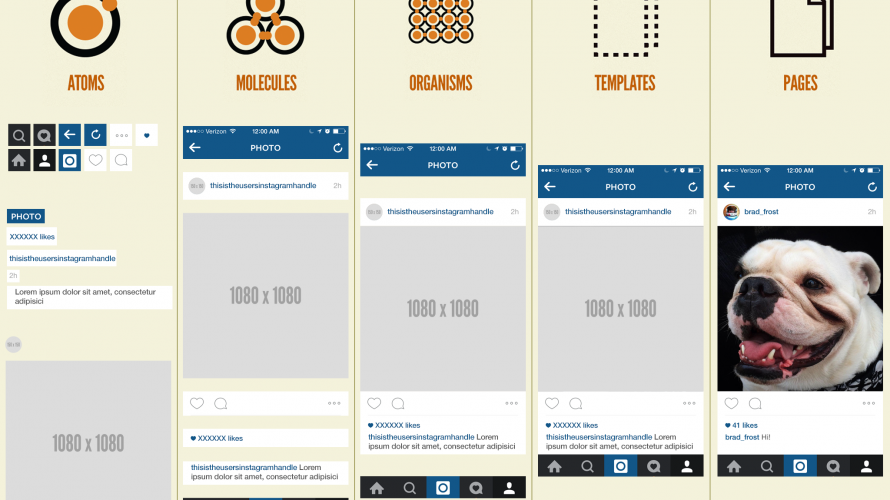
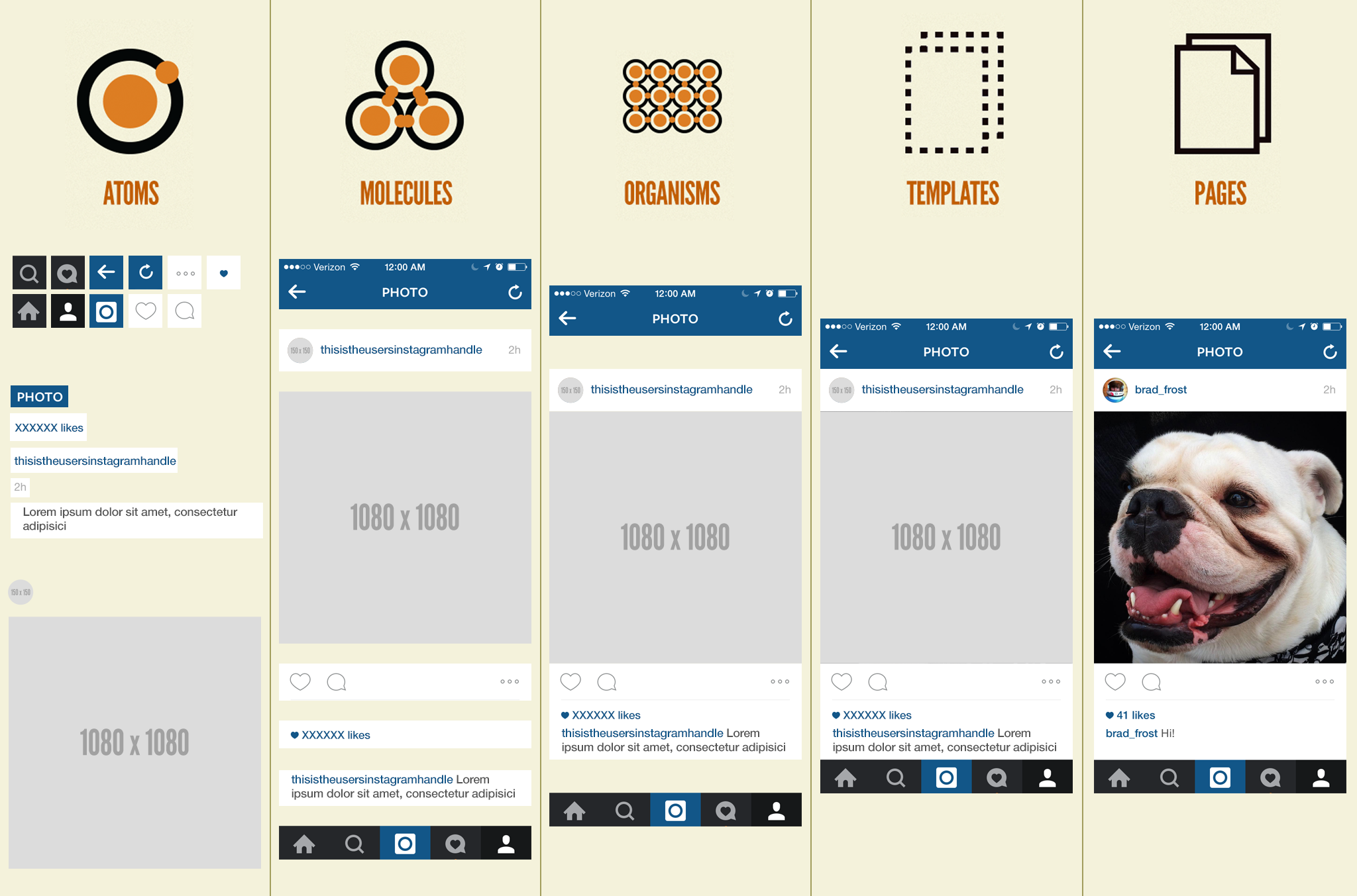
【コンポーネントの種類】
Atomic Designはコンポーネントの単位を5つの粒度に分けています。

◯Molecules(分子)
Atomsを組み合わせたもの。ユーザーが何かアクション、実行できる意味のあるもの。
例)
・検索フォーム
・削除ボタン
—–
◯Organisms(組織/有機体)※翻訳により日本語表記が複数あります
Atoms、Molecules、他のOrganismsを組み合わせたもの。
複雑なまとまりになっている、再利用率の高い要素。
例)
・ヘッダー(例:ロゴ+ナビゲーション+検索)
・フッター
・パンくずリスト
・一覧パーツ
※セクションごとに分けるイメージ
—–
◯Templates(テンプレート)
画面のテンプレート。
Organismsを組み合わせたもので。実際にデータは入っていない仮ページやワイヤーフレームの状態。
例)
・トップテンプレート
—–
◯Pages(ページ)
Templatesに実際のデータが入ったページ。
画像やメディアが流し込まれているユーザーが目にするのと変わらないページ。
例)
・トップページ
【私がコンポーネントの分解で躓いたところ】
実際にコンポーネントの分解を行ってみようと思った時に、躓いた箇所があります。
それは「どこまで分解するのが正しいのか」です。
本当にこれで正しいのかな、使いやすくなるのかが全くの手探りでした。
参考リンクを見て書かれていたのですが、すでに複数のプロジェクトでAtomic Designを導入されている企業でも「粒度のすり合わせ」は難しいらしいです。
日々認識のすり合わせと、デザインの調整、コンポーネント化することで「しんどい、頭をつかう時間が増えた」という意見もありました。
コンポーネントすることにより、開発中のやりとりは減りますが、それまでのコミュニケーションにおいて構造の相互理解などが一層必要になります。
既存の括りに縛られず、『プロジェクトに関わるメンバーにとって建設的なルールを構築する事が大事』ということですね。
Atomic Designを用いる場合の、「パーツ考え方」は以上になります。
第三回は、『コンポーネントを用いた構築と運用方法』をお伝えします。
参考サイト
- エトセトラ忘備録
- 【第一回】Atomic Designとは
- http://note.favorite-color.net/2019/201902141493/
- エトセトラ忘備録
- 【第三回】コンポーネントを用いた構築と運用方法
- http://note.favorite-color.net/2019/201903011500/
- エトセトラ忘備録
- 【第四回】コンポーネントカタログの利用
- http://note.favorite-color.net/2019/201903091509/
- エトセトラ忘備録
- 【参考資料】Atomic Design参考資料/参考書籍
- http://note.favorite-color.net/category/another/atomicdesign/
-
前の記事

【第一回】Atomic Designとは 2019.02.14
-
次の記事

【第三回】コンポーネントを用いた構築と運用方法 2019.03.01