【第一回】Atomic Designとは
- 2019.02.14
- ANOTHER AtomicDesign
- AtomicDesign, 読み物

Atomic Designの調査レポート第一回です。
今回は、「Atomic Designとはなんぞや?」の解説を行います。
【Atomic Designとは】
Atomic Designの「デザイン」とは見た目だけのデザインだけではなく「設計」を指します。
これは、元々は UI/UXデザイナーのBrad Frost氏によって、Webフロントエンド向けに開発された手法です。
http://bradfrost.com/blog/post/atomic-web-design/
ページ単位でデザインを作るのではなく、Webページは小さなコンポーネント(パーツ/部品)を組み合わせてページをデザインしていきます。
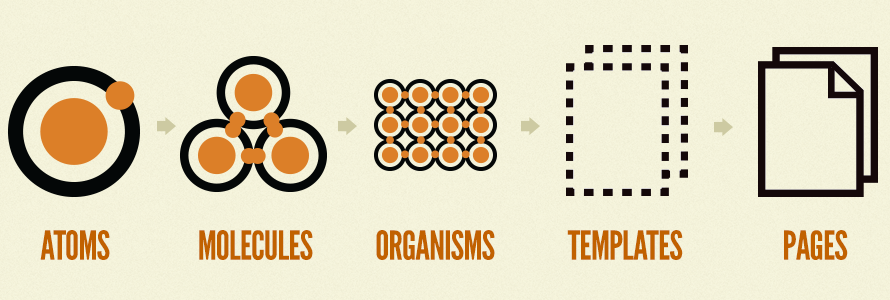
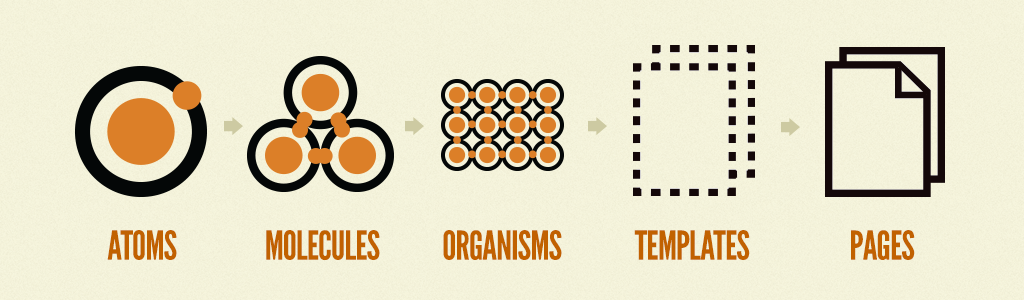
このコンポーネントの最小要素は原子(Atoms)と呼ばれます。
原子(Atoms)が結合し分子(Molecules)となる、分子が組み合わさり有機体(Organisms)となり、最終的には全ての物質(Pages)を作り上げている。
Atomic Designは自然界で起こっているのと同じプロセスを適用してUIを設計します。
その考え方からAtomic Designと名付けられました。

————————————————
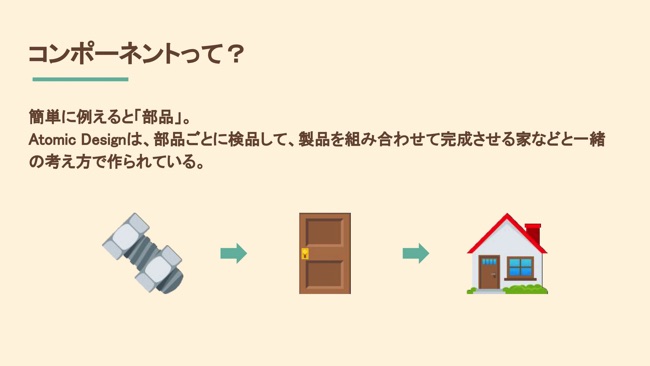
◆コンポーネントのイメージ
コンポーネント=部品。
部品毎に完成させた製品を組み合わせて完成させていくイメージ。
例)
ネジ+取っ手+木材を組み合わせて「扉」を作る
ネジ+アルミ+ガラスを組み合わせて「窓」を作る
︙
出来上がったものを組み合わせて、「家」=ウェブサイトが完成する

引用:https://logmi.jp/tech/articles/320358
【Atomic Designのメリット】
小さな単位に要素を分けて『コンポーネント化して』考えることは、分かっていただけたと思います。
ではそれがどう便利で利点となるのでしょうか?
従来のデザイン手法では、各スクリーンをデザインした後にそれらをコンポーネントに分解して仕様書やUIキット等を作っていました。
Atomic Designでは、共有できる最小の素材を最初にデザインし、それらのパーツを用いてプロジェクトを作り上げます。
そうすることで、各スクリーンや機能に一貫性をもたせつつ、デザインシステムを簡易化することができます。
◆コンポーネントを使用することで得られるメリット&効率化
◯多人数での開発において、パーツやソースの共通認識を得られる
・コミュニケーションが円滑になる
・単一ソースであるためメンテナンスが楽になる
・新規参入開発メンバーを最短で戦力化する
・UIがブレず、ユーザビリティのアップにつながる
◯共通化することで再利用が可能である
・ソースコード内の、同じ既述の繰り返しを防ぐ
・デザイントーンの統一
・コンポーネント同士の組み合わせによる柔軟性の向上
◯コンポーネントは置換可能である
・デザインの変更に対応しやすくなる
・仕様変更による手戻りの最小化
・複数のテストアプローチでテスト工数を下げる
・複数アプリケーションの開発を容易にする
小さい単位で開発を行うことで、各コンポーネントの影響範囲は最小になります。
変更や修正の際にコンポーネントとして分けておくことで、メンテナンスがしやすくなります。
サイト構築時の利点だけでなく、Atomic Designの考え方を用いれば「職域を問わずに、プロジェクトの担当者が設計の指針の認識を合わる」事ができ、同じプロジェクトに参加する別の職域とのコミュニケーションも取りやすくなります。
Atomic Designとは、「ページ単位でデザインを作るのではなく、Webページは小さなコンポーネント(パーツ/部品)を組み合わせてページをデザインする」考え方です。
そう言われても、実際どんな風に構造を分けて考えるのか。
第二回は、『コンポーネントの考え方』をお伝えします。
参考サイト
- エトセトラ忘備録
- 【第ニ回】コンポーネントの考え方
- http://note.favorite-color.net/2019/201902221497/
- エトセトラ忘備録
- 【第三回】コンポーネントを用いた構築と運用方法
- http://note.favorite-color.net/2019/201903011500/
- エトセトラ忘備録
- 【第四回】コンポーネントカタログの利用
- http://note.favorite-color.net/2019/201903091509/
- エトセトラ忘備録
- 【参考資料】Atomic Design参考資料/参考書籍
- http://note.favorite-color.net/2019/201903091518/
-
前の記事

javascriptで配列をランダムに表示する 2019.02.01
-
次の記事

【第ニ回】コンポーネントの考え方 2019.02.22