参考サイト: ◆atomic design http://bradfrost.com/blog/post/atomic-web-design/ ◆Atomic Designを採用したWeb開発におけるistyleの現状と課題 導入の経緯から効果まで https://logmi.jp/tech/articles/320358 ◆DevLOVEの「Atomic Design ~堅牢で使いやすいUIを効 […]
Atomic Designの調査レポート第四回です。 第一回と第二回は、コンポーネントを理解するための内容でした。 【第一回】Atomic Designとは http://note.favorite-color.net/2019/201902141493/ 【第ニ回】コンポーネントの考え方 http://note.favorite-color.net/2019/201902221497/ 【第三回 […]
Atomic Designの調査レポート第三回です。 第一回と第二回は、コンポーネントを理解するための内容でした。 【第一回】Atomic Designとは http://note.favorite-color.net/2019/201902141493/ 【第ニ回】コンポーネントの考え方 http://note.favorite-color.net/2019/201902221497/ 今回は、 […]
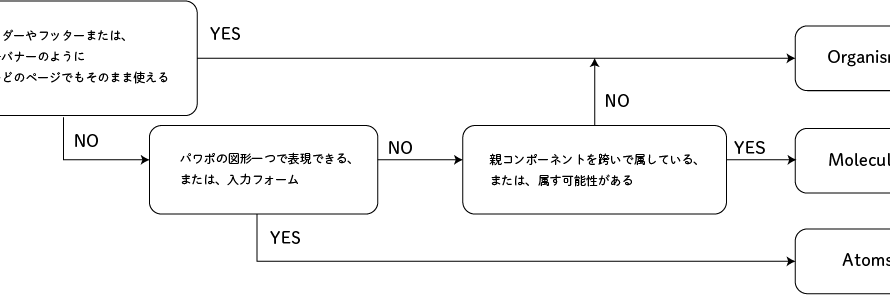
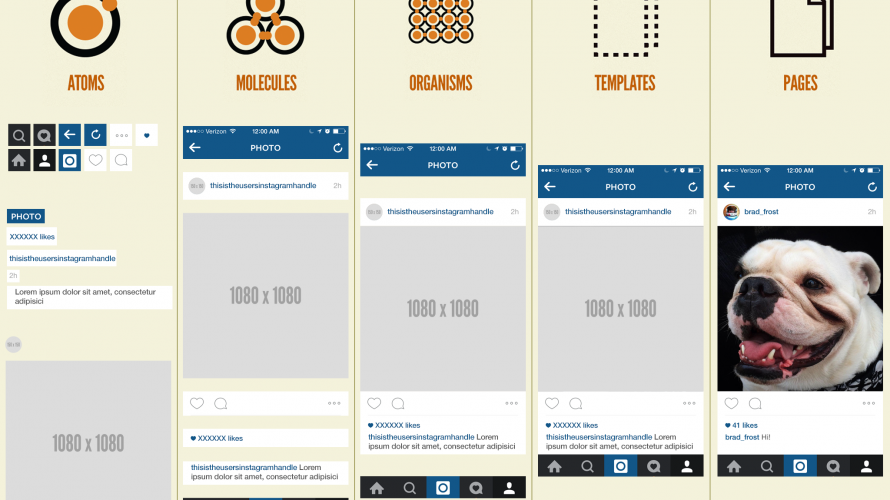
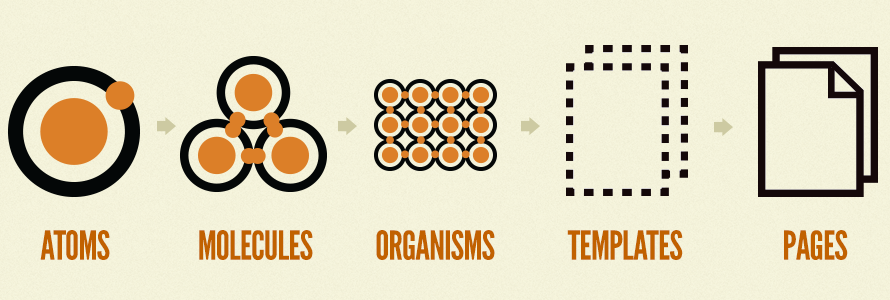
Atomic Designの調査レポート第ニ回です。 コンポーネント=部品と考え、サイトをデザインしていくという事は第一回でお話しました。 【第一回】Atomic Designとは http://note.favorite-color.net/2019/201902141493/ 今回は、「実際コンポーネントってなんなの?」の解説を行います。 【コンポーネントの種類】 Atomic Designは […]
Atomic Designの調査レポート第一回です。 今回は、「Atomic Designとはなんぞや?」の解説を行います。 【Atomic Designとは】 Atomic Designの「デザイン」とは見た目だけのデザインだけではなく「設計」を指します。 これは、元々は UI/UXデザイナーのBrad Frost氏によって、Webフロントエンド向けに開発された手法です。 http://brad […]
▼起こりやすい要因 ・手書き資料からの打ち込み ・変換ミス ・原稿時点のミス ・単純なコピペミス ・原稿資料の表記の非統一 ▼よく見つかる漏れ ・日本語の間違い ※原稿自体間違っていたりするが、ノーチェックで進んでしまう ・原稿からあるの表記ゆれ ※上記におなじ —————————� […]
MW-Pagenavで書き出されるソースの変更。 スタイルに当て込む場合などソース側を書き換える。 ◯デフォルト出力 <div class='wp-pagenavi'> <a class="previouspostslink" rel="prev" href="http://hogehoge.com/news/?archive=2018"></a> <a […]
よく記述を忘れるのでメモ。 #Wordpress管理画面ベーシック <Files wp-login.php> AuthType Basic AuthName "auth" AuthUserFile "/※.htpasswdへのサーバパス/.htpasswd" require valid-user </Files>
RewriteRuleはそのままでは日本語を用いることが出来ない。 URLをエンコードされたそのままを貼り付けても動かない。 そのため、参考サイトの変換を利用し、リダイレクトを作成する。 例)http://hogehgoe.co.jp/日本語URL/400/ ↓変換後 http://hogehgoe.co.jp/\xe6\x97\xa5\xe6\x9c\xac\xe8\xaa\x9eUR […]
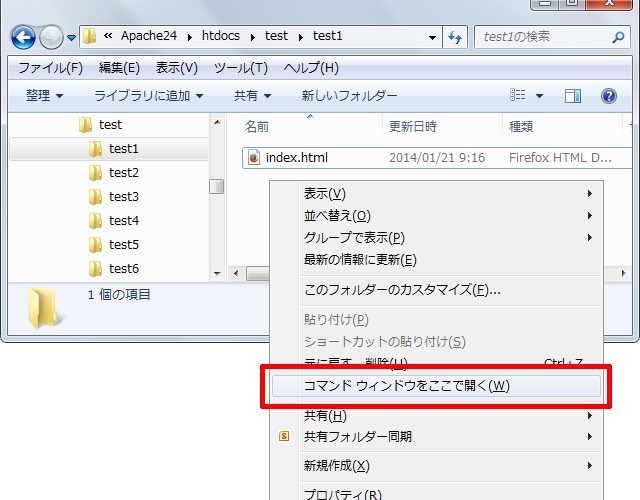
◆gulpの導入 インストールはコマンドプロンプトを用いて行う。 // Node.jsをインストール https://nodejs.org/ja/ // Node.jsがインストールされているか確認 node -v // gulp-cliをインストール(node_modules配下のgulpコマンドへパスを通してくれる) 【Windows】 npm install gulp-cli -g 【Mac […]