【第四回】コンポーネントカタログの利用
- 2019.03.09
- ANOTHER AtomicDesign
- AtomicDesign, 読み物

Atomic Designの調査レポート第四回です。
第一回と第二回は、コンポーネントを理解するための内容でした。
【第一回】Atomic Designとは
http://note.favorite-color.net/2019/201902141493/
【第ニ回】コンポーネントの考え方
http://note.favorite-color.net/2019/201902221497/
【第三回】コンポーネントを用いた構築と運用方法
http://note.favorite-color.net/2019/201903011500/
今回は、実際にどういう形で運用に乗せていくのか
「コンポーネントカタログの利用」の解説を行います。
【コンポーネントを管理するには】
サイトの設計を行い、アトミックデザインの要素に分解したとしても、
それをチームのメンバーで共有し、管理し運用をしなければなりません。
管理するためのツールはなんでも構いません。
必要なのは制作に関わるメンバーが同一のレベルで、Atomic Designの各単位に要素を確認できることが必要です。
[Point]
▽同じ機能なのに担当デザイナーによってデザインが異なる
▽同じデザインなのに、担当するコーダによって実装ソースが異なる
▽ページによって表示/機能の異なるパーツがある …etc
上記のようなことを減らすためにも、
作ったコンポーネントリストをプランナーやデザイナーに共有しておくことで、実機でどのように表示されるか分かりやすくなることができ、
開発者にも同じく共有しておくことでコンポーネントを使うことを促し、結果としてコード量や実装の工数を減らします。
また、コンポーネントリストは作っておくと、どのようにコンポーネントを分割するか意識することができます。
【設計に便利なツール】
何もない状態ではサイトは作れません。
まずはサイトの設計を行うことになりますが、その時点からアトミックデザインの考え方に則り、設計を行うと後の作業での手戻りがなくなります。
またそれを元に、各職域での認識のすり合わせを行うことが出来ます
[メリット]
・CCライブラリがありPhotoshopから手軽にデータがひっぱれる
・大量のアートボードを作ってもとにかく軽い
・デザインしやすい(リピートグリッドや画像のマスク機能など)
Adobe製品ということで、photoshopからの移行が行いやすいことが利点です。
[メリット]
・買い切りで低価格
・ベクターデータによる制作のため、解像度の変化に強い
・アートボードとページによって画面管理がしやすい
・動作が軽い
・Webデザイン、UIデザインに特化したツールという立ち位置が明確
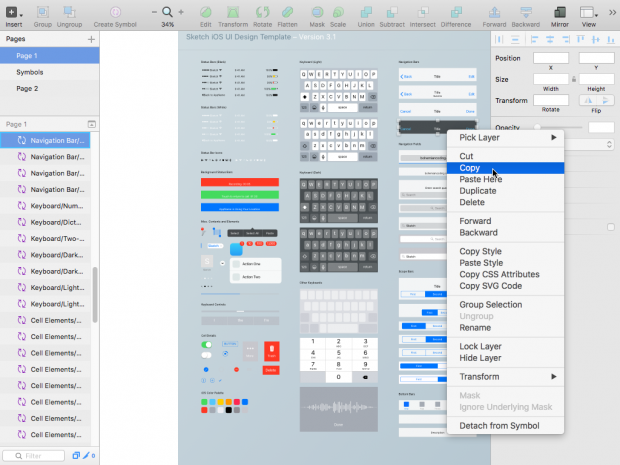
Sketchでは、1つのワークスペースに複数のアートボードを作ることができ、デバイス環境を選択することが出来ます。
上記の2つが設計時によく使われているように見受けられます。
どちらが使いやすい優れていることはなく、プロジェクトによって使い分ける企業もあります。

引用:チームの課題から考える、Adobe XDとSketchの導入メリット(株式会社リクルート)
https://tech.recruit-mp.co.jp/design/post-13341/
—————————————
【コンポーネントカタログの作成に便利なツール】
実際のソースコードの形で、コンポーネントを管理する為に下記のようなツールが利用されます。
あると便利な機能として、「色や組み合わせを見ながら確認できること」「コピー&ペーストレベルで誰でもコードを利用することが出来る」ことがあります。
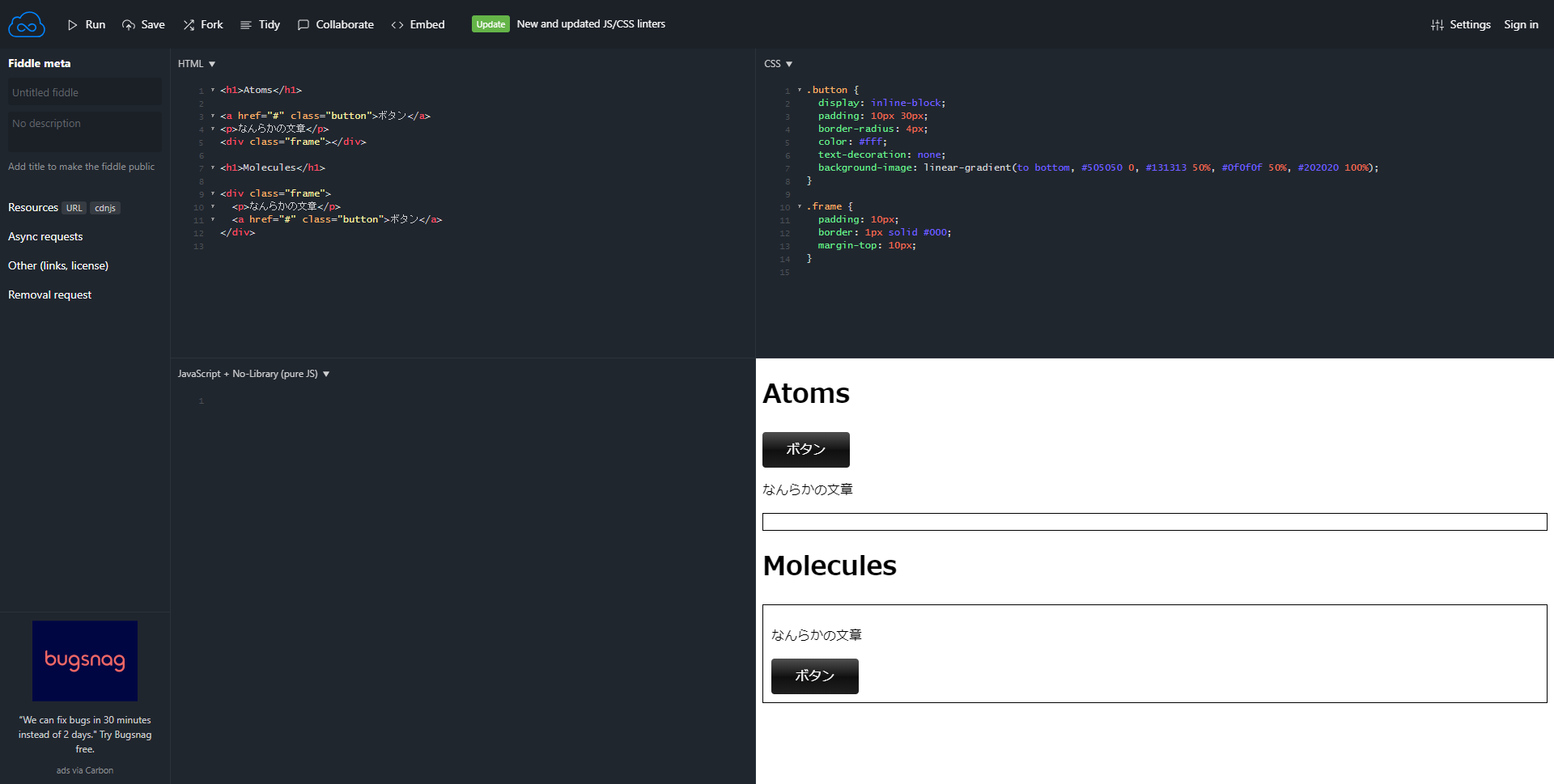
◯オンライン上のツールを用いる方法
参考:https://blog.kubosho.com/entry/using-atomic-design/
見本:https://jsfiddle.net/bed3aj1k/2/?utm_source=website&utm_medium=embed&utm_campaign=bed3aj1k
◯プロジェクトとセットで管理する方法
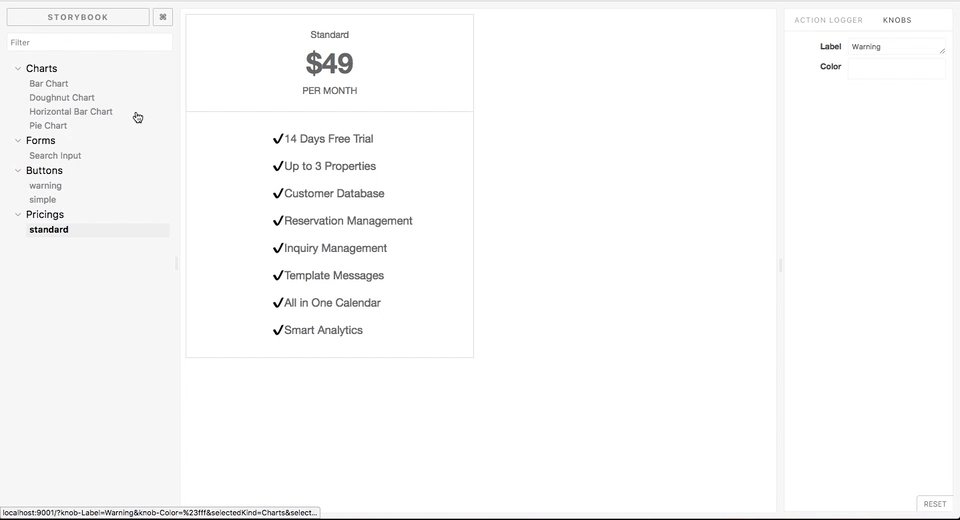
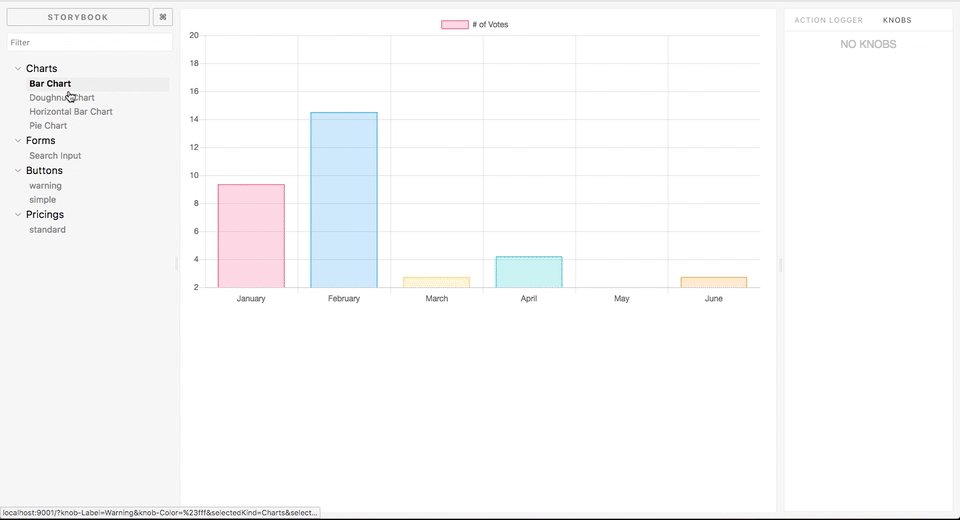
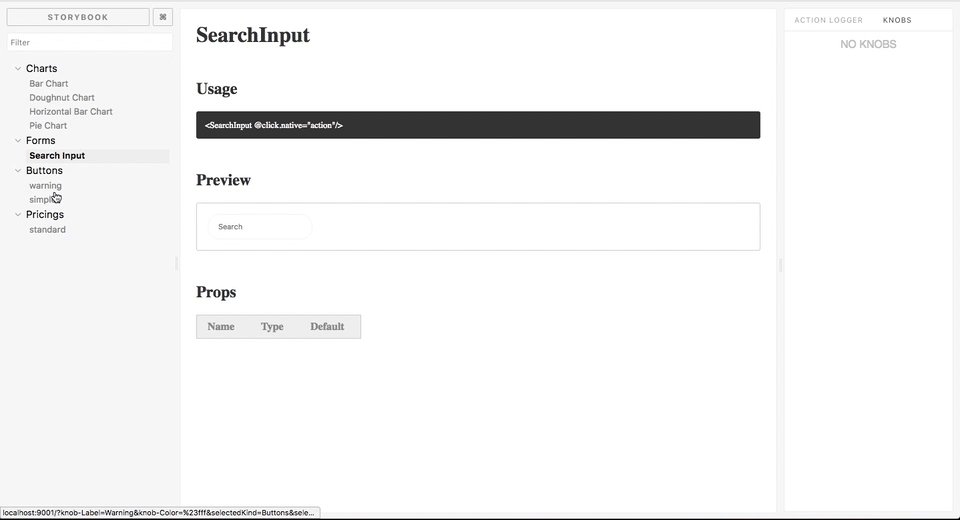
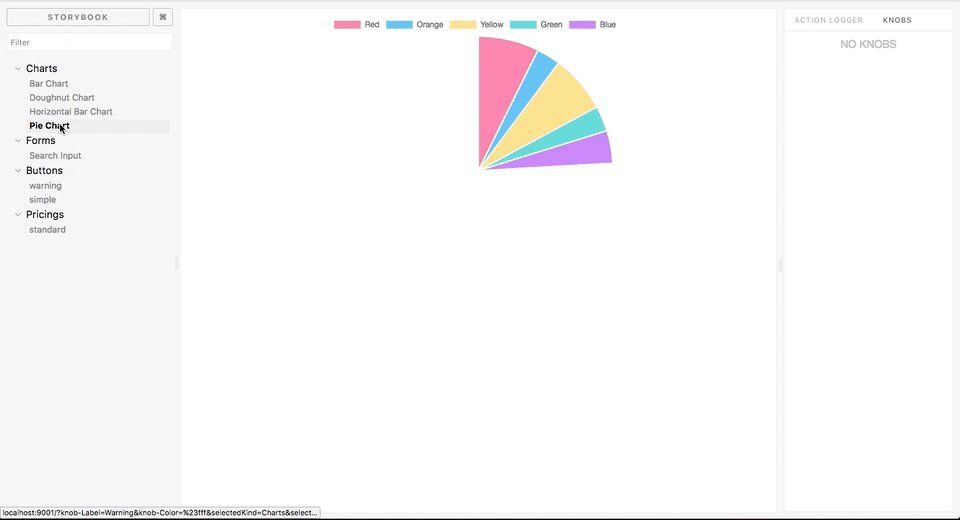
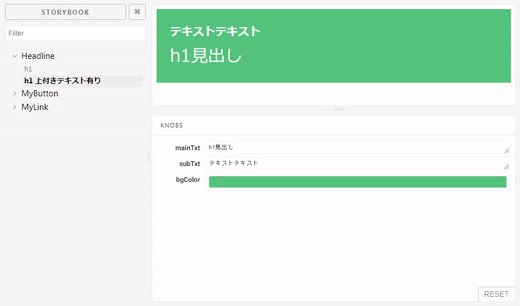
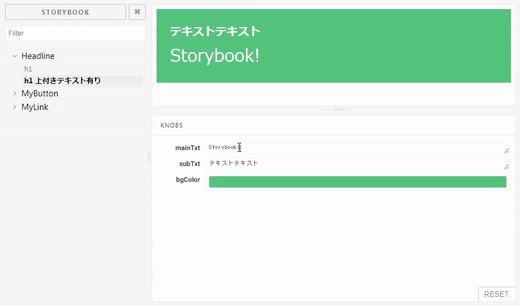
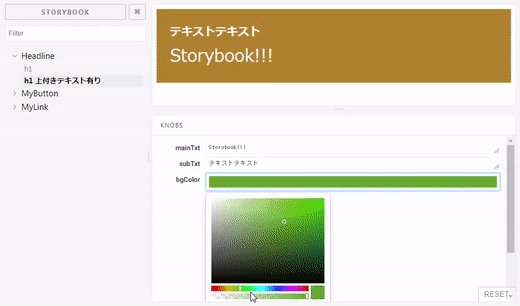
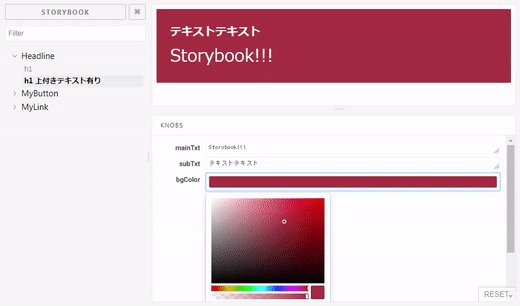
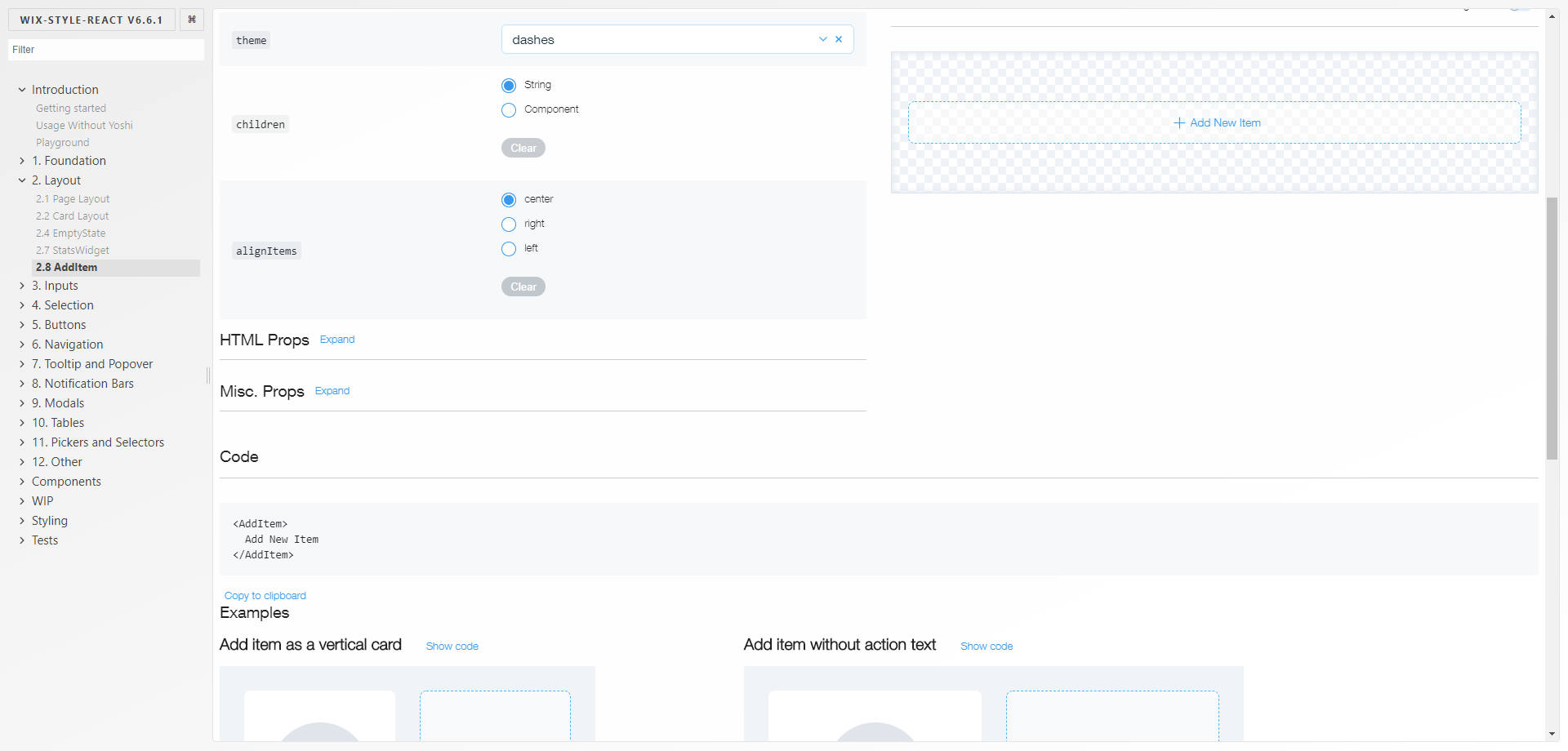
・Storybook

導入事例集:https://storybook.js.org/examples/
【Storybookの導入検討中】
コンポーネントを管理することの出来るツールやサービスは色々ありますが、社内でStorybookを利用できないかと運用調査とテストを行っています。
ストーリーブックを選んだのは、 コーディングと動作確認が同時にできることです。
↑設定を行い、使いこなせればこのような形で編集しながら&動作の確認も行なえるようになります
動作参考:http://studio-andy.hatenablog.com/entry/storybook-for-vue
https://www.mitsue.co.jp/knowledge/blog/frontend/201806/08_1524.html
Atomic Designを用いる場合の、「コンポーネントを用いた構築と運用方法」は以上になります。
Storybookの導入方法及び、Storybookの運用に関してはまだテスト段階です。
現在運用に載せられるようにテストしておりますので、進捗があり次第また方法などお伝えさせていただきたいと思います。
設定や使い勝手などの目線で報告が出来る準備が整いましたら、また共有をさせていただきます。
参考サイト
- エトセトラ忘備録
- 【第一回】Atomic Designとは
- http://note.favorite-color.net/2019/201902141493/
- エトセトラ忘備録
- 【第ニ回】コンポーネントの考え方
- http://note.favorite-color.net/2019/201902221497/
- エトセトラ忘備録
- 【第三回】コンポーネントを用いた構築と運用方法
- http://note.favorite-color.net/2019/201903011500/
- エトセトラ忘備録
- 【参考資料】Atomic Design参考資料/参考書籍
- http://note.favorite-color.net/2019/201903091518/
-
前の記事

【第三回】コンポーネントを用いた構築と運用方法 2019.03.01
-
次の記事

【参考資料】Atomic Design参考資料/参考書籍 2019.03.09