【第三回】コンポーネントを用いた構築と運用方法
- 2019.03.01
- ANOTHER AtomicDesign
- AtomicDesign, 読み物

Atomic Designの調査レポート第三回です。
第一回と第二回は、コンポーネントを理解するための内容でした。
【第一回】Atomic Designとは
http://note.favorite-color.net/2019/201902141493/
【第ニ回】コンポーネントの考え方
http://note.favorite-color.net/2019/201902221497/
今回は、実際にどういう形で運用に乗せていくのか
「コンポーネントを用いた構築と運用方法」の解説を行います。
【コンポーネントを案件で使うには】
Atomic Designの考え方を学び、コンポーネント化したパーツを運用時に使うとして何から手を付けたらよいでしょうか?
Atomic Design(アトミックデザイン)とは、UI(画面)をコンポーネント単位で設計し、それらを組み合わせて使い回し可能なUIを作成するための手法です。
Atomic Designの考えのものとUIコンポーネントを切り出していくことはいくつかの利点があります。
しかし、Atomic Design はUIを構築するための方法論でしかありません。
つまり、デザインや実装方法、運用方法は独自に考える必要があります。
◆必要のあることは、下記の3手順。
①UI/UXディレクターがワイヤーフレームを描く
②それを基にデザイナーがデザインカンプをつくる
③フロントエンドエンジニアがマークアップ
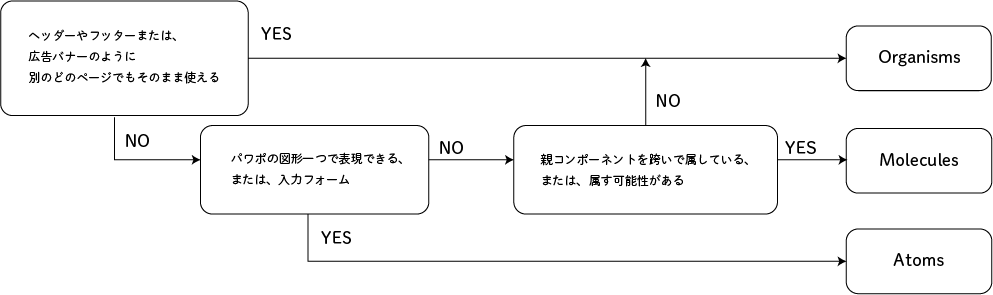
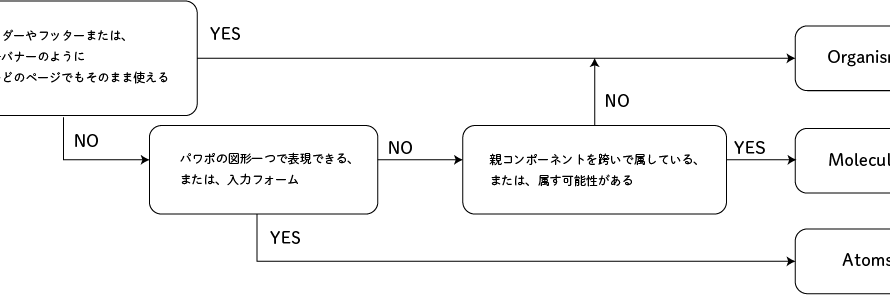
参考サイトでは、①のワイヤーフレームを作成する時点で、コンポーネントを意識することが書かれています。
例題として、パワーポイントの矢印などのデザインパーツが挙げられていますが、ワイヤーフレームを作成する場合[Cacoo]や[Adobe Comp CC]があると思いますが、
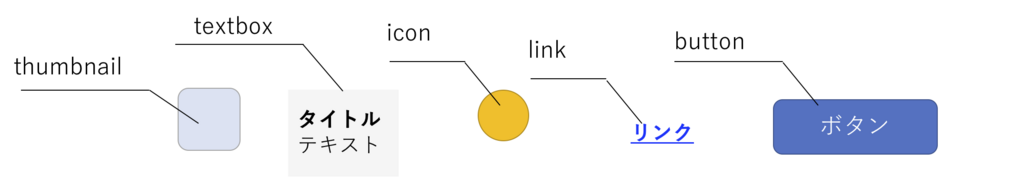
その機能の最小パーツ単位とそれらを組み合わせたグループ単位で考えるとコンポーネントの考え方をイメージしやすくなります。
参考:http://ugap.hatenablog.com/entry/2018/06/28/082638
【それを基にデザイナーがデザインカンプをつくる】
続けて、最終デザインとなるデザインカンプをデザイナーが作ります。
その際に注意をすることは、コンポーネントの粒度を定めて、視覚的違いを明確にすること。
スタイルガイドを作っていく中で起こる「ここだけ矢印をつけたい」、出来上がったものでページごとに「意味合いの違うデザインになる」ということを無くします。
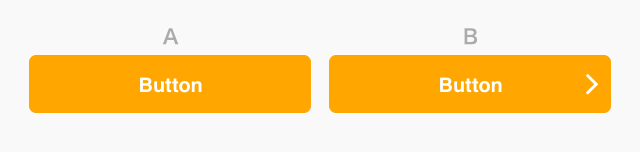
例)同じデザインを基本にしたAとBのボタンのそれぞれの役割を定義する
役割を視覚的に定義するのがコンポーネント化なので、矢印があるものとないものとでは決定的に役割が異なるはず。
もし、2つのボタンの機能が同じなのであれば、Bのボタンに矢印は不要と考えられる。
プロジェクトメンバーとパーツ粒度の使い方。情報を共有しながらデザインを固めていく作業となります。
参考:https://qiita.com/eisuke_watanabe/items/0a13544cc0f906557b84
【フロントエンドエンジニアがマークアップ】
「ここと同じデザインのボタンを」「これを組み合わせて」と作成したコンポーネントを一番繰り返し使用する職種になると思います。
複数のメンバーで、同じソースコードを同じように使用できる環境が必要になります。
◆手法(相性が良いと言われるもの)
・React
・Vue
◆コンポーネントカタログの導入
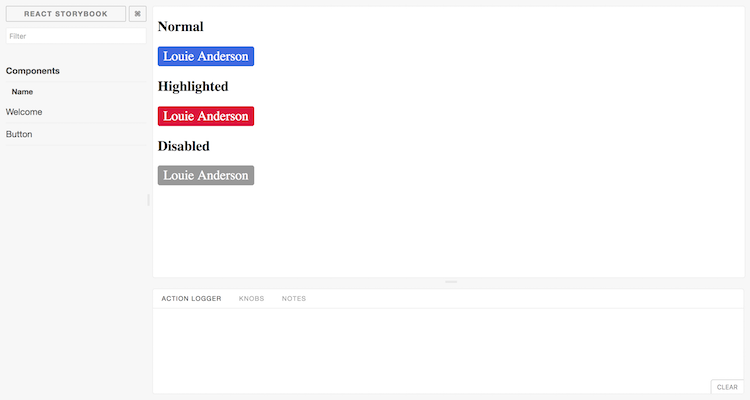
・Storybook
◆必要な開発環境
・コンポーネント単位での実装(import/export)
・jsフレームワーク/ライブラリ
React、Vue
・AltCSS
sass、PostCSS
最終的にコンポーネントの管理が行えれば良いので、ツールや手法は重要ではありません。
ですが、より分かりやすく、より使いやすくするために、こういった手法やツールを利用して管理を行います。

※Storybookを用いて、機能毎にボタンのデザインを確認する
Atomic Designを用いる場合の、「コンポーネントを用いた構築と運用方法」は以上になります。
第四回は、社内でも導入を進めようとしている『コンポーネントカタログの利用』をお伝えします。
参考サイト
- エトセトラ忘備録
- 【第一回】Atomic Designとは
- http://note.favorite-color.net/2019/201902141493/
- エトセトラ忘備録
- 【第ニ回】コンポーネントの考え方
- http://note.favorite-color.net/2019/201902221497/
- エトセトラ忘備録
- 【第四回】コンポーネントカタログの利用
- http://note.favorite-color.net/2019/201903091509/
- エトセトラ忘備録
- 【参考資料】Atomic Design参考資料/参考書籍
- http://note.favorite-color.net/2019/201903091518/
-
前の記事

【第ニ回】コンポーネントの考え方 2019.02.22
-
次の記事

【第四回】コンポーネントカタログの利用 2019.03.09