AtomicDesignに挑戦した所感 ~Storybookの利用~
- 2019.06.11
- ANOTHER AtomicDesign
- AtomicDesign, Storybook, 読み物

管理画面ベースのサイトを構築するにあたり、AtomicDesignを導入しデザイン・フロントトコーディングを進めている。
その中で出た疑問や、つまずきのメモになります。
————
現在、制作中のサイトをVue.jsで構築している。
そのため、Vue.jsに対応しており、コンポーネントパーツをそのまま反映することが出来るStorybookをコンポーネントの管理ツールとして使用している。
プレビュー時には変更をリアルタイムに反映出来ること、「どのようにソースを書くと」「見た目にどんな変化が起こるのか」を、触りながらメンバー間で共有できることは想像していた以上に価値があった。
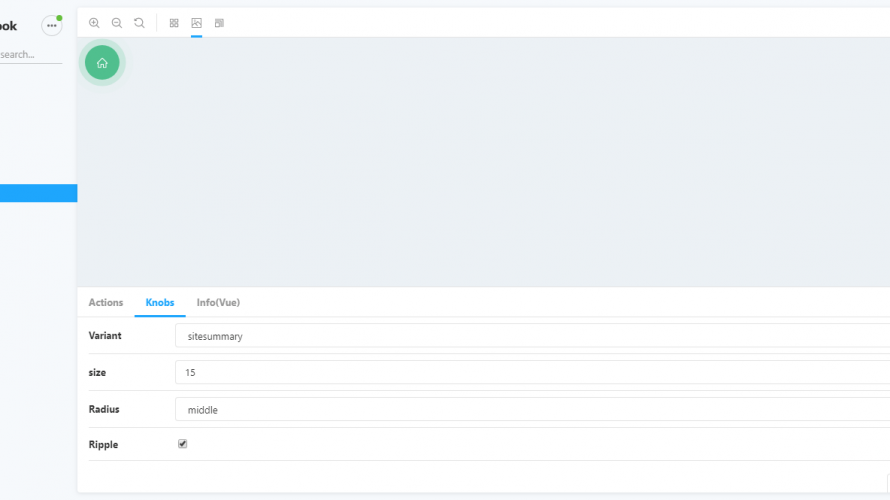
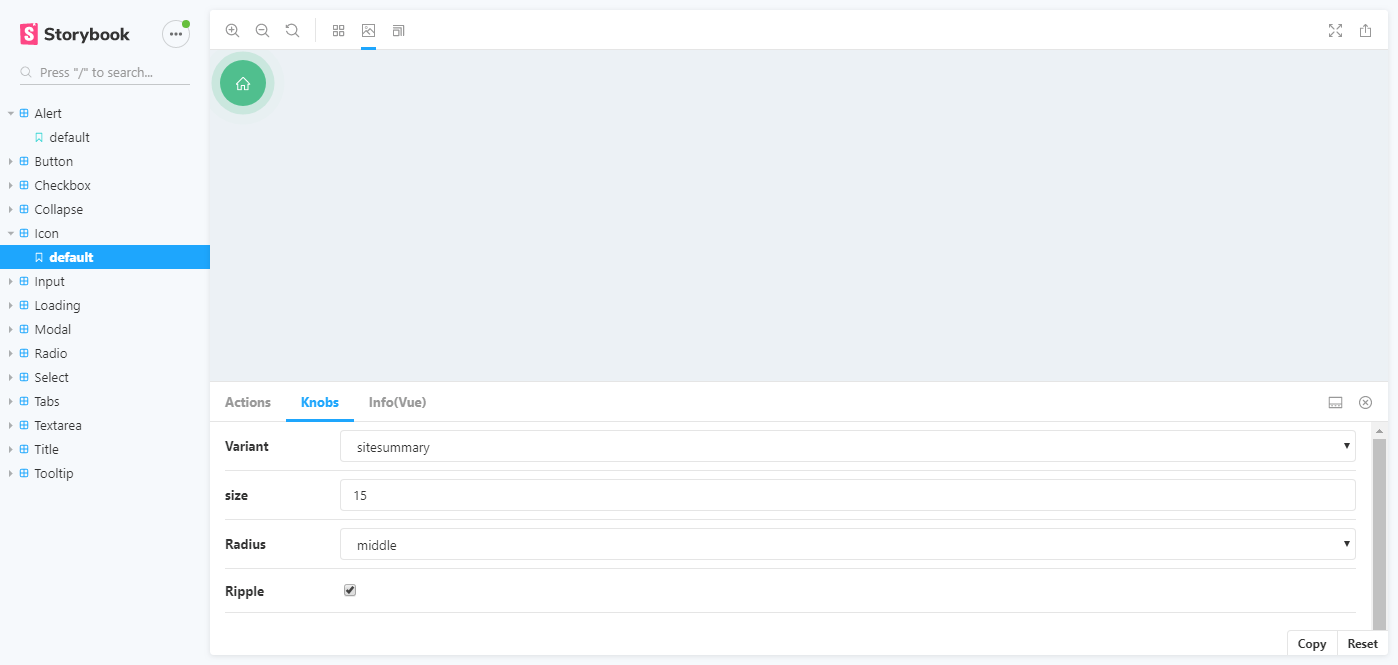
◆アイコン管理
使用中のアイコンの確認が行える。
アイコンの確認の他、サイズ、丸枠配置の有無、アニメーションの有無を切り替えて表示できる。

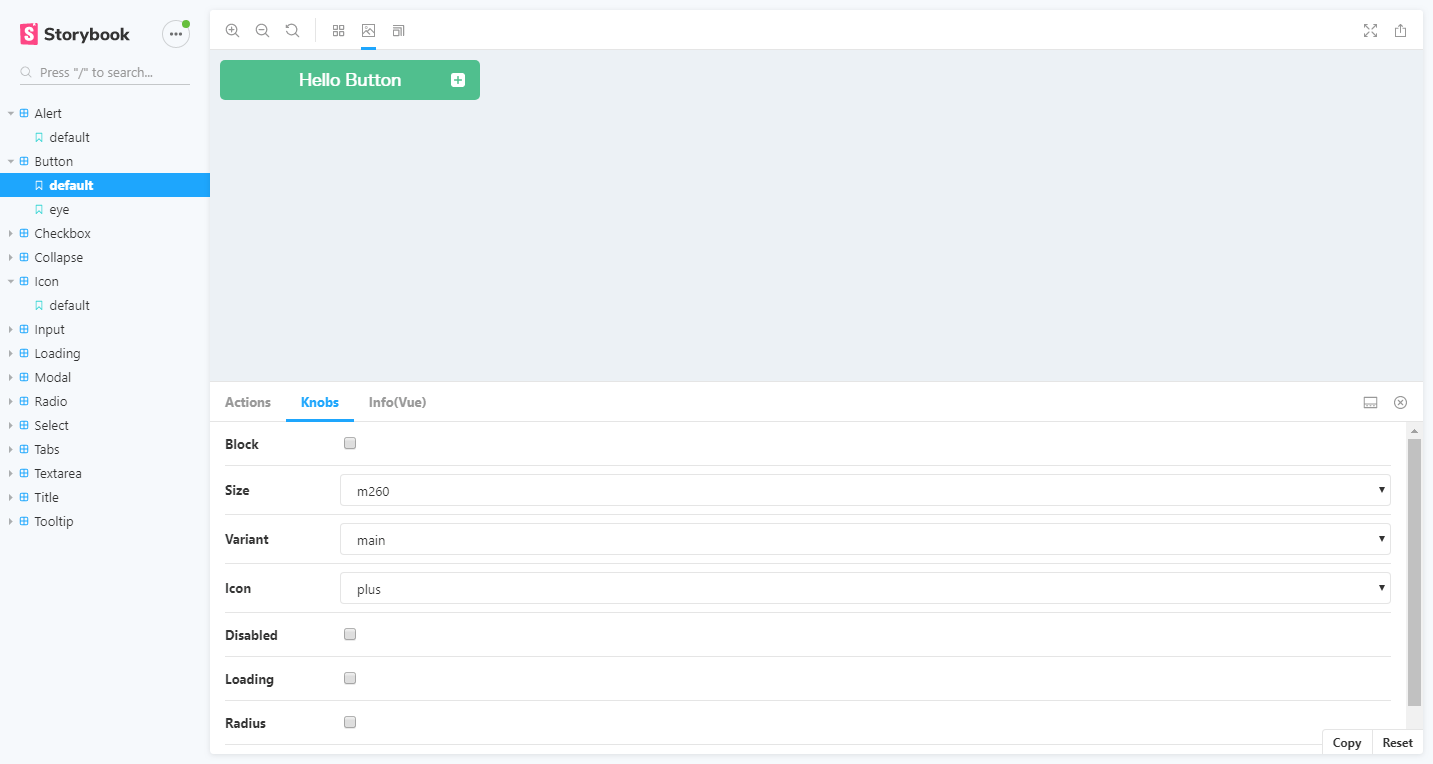
◆ボタン管理
使用中のボタンの確認が行える。
色のパターン確認のほか、サイズ、付随するアイコン、非有効の場合の表示、カプセル型に指定した場合を切り替えて表示できる。

-
前の記事

同一レベルの要素において「◯◯以降」を指定するスタイルシートセレクタ 2019.06.07
-
次の記事

文字列を任意の文字数で丸めるjavaScript 2019.06.18