簡単に郵便番号を自動入力する機能を追加できる「YubinBango.js」
- 2020.05.19
- Coding JavaScript
- YubinBango.js, 自動入力, 郵便番号

郵便番号の自動入力のスクリプトを探していたら、簡単に導入できるものを見つけた。
郵便番号のコードをサイトに入れなくていい(更新したり管理しなくても良い)のと、導入方法がシンプルで早いため案件作成時に重宝した。
ライブラリの取得&解説はこちらを参考にしました。
郵便番号の自動入力「YubinBango.js」の使い方と都道府県コードを使う方法
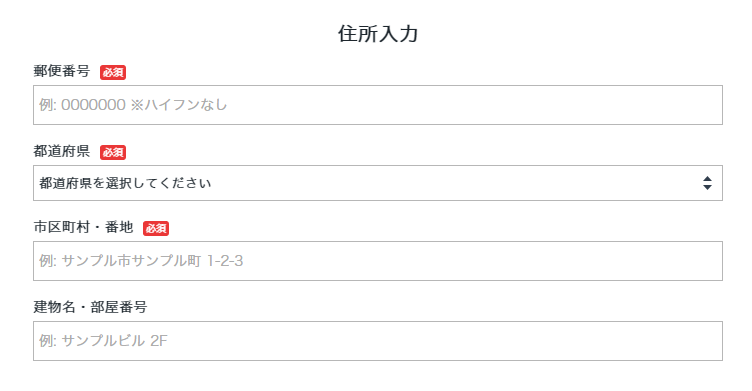
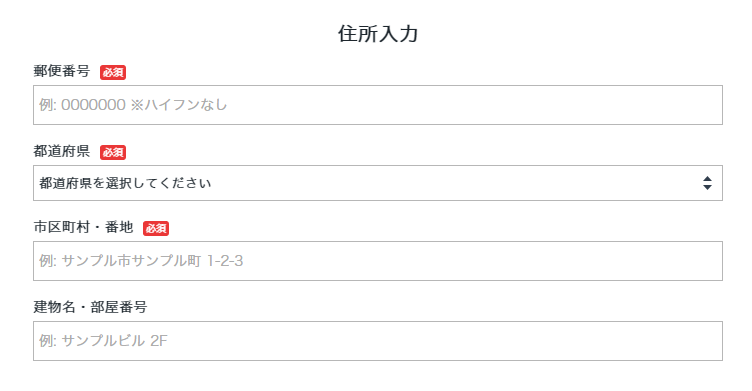
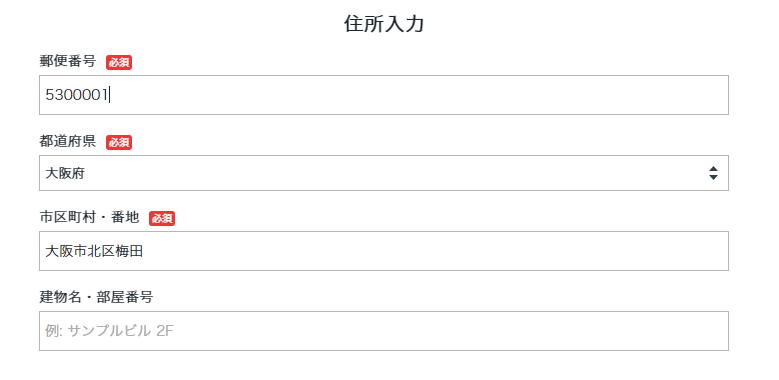
◆導入した見本
◯郵便番号入力前

◯郵便番号入力後

※郵便番号は「-」あり、「-」なし両方に対応可能。
上記サイトでは、郵便番号入力フォームにtype=”number”を指定しており、入力仕様に合わせてハイフンの使用を制限した。
◆導入方法
1、ライブラリを読み込む(jQuaryの読み込みなしで使用できます)
2、”h-adr”のclass属性をセットしたformやdivで囲む
3、class属性に “p-country-name” をセットした非表示要素を配置する
4、郵便番号入力フォームのclass属性に “p-postal-code” をセットする
☆住所入力フォームのclass属性
・都道府県・・・p-region
・市区町村・・・p-locality
・町域・・・p-street-address
・それ以降の住所・・・p-extended-address
◆導入ソース見本
<!DOCTYPE html>
<html lang="ja" prefix="og: http://ogp.me/ns#">
<head>
<!-- ☆★☆郵便番号自動入力用js☆★☆ -->
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
</head>
<body>
<main>
<!-- ☆★☆入力項目を囲うformないしはdivタグにclass="h-adr"を指定します☆★☆ -->
<form class="h-adr">
<!-- ☆★☆郵便番号取得のためのに必須です☆★☆ -->
<span class="p-country-name" style="display: none;">Japan</span>
<label for="postal_code">郵便番号</label>
<!-- ☆★☆郵便番号の入力欄にはclass="p-postal-code"が付きます"☆★☆ -->
<input class="p-postal-code" id="postal_code" placeholder="例: 0000000 ※ハイフンなし" name="postal_code">
<label for="prefecture">都道府県</label>
<select class="p-region-id" id="prefecture" name="prefecture">
<option value=""></option>
<option value="1">北海道</option>
<option value="2">青森県</option>
<option value="3">岩手県</option>
<option value="4">宮城県</option>
<option value="5">秋田県</option>
<option value="6">山形県</option>
<option value="7">福島県</option>
<option value="8">茨城県</option>
<option value="9">栃木県</option>
<option value="10">群馬県</option>
<option value="11">埼玉県</option>
<option value="12">千葉県</option>
<option value="13">東京都</option>
<option value="14">神奈川県</option>
<option value="15">新潟県</option>
<option value="16">富山県</option>
<option value="17">石川県</option>
<option value="18">福井県</option>
<option value="19">山梨県</option>
<option value="20">長野県</option>
<option value="21">岐阜県</option>
<option value="22">静岡県</option>
<option value="23">愛知県</option>
<option value="24">三重県</option>
<option value="25">滋賀県</option>
<option value="26">京都府</option>
<option value="27">大阪府</option>
<option value="28">兵庫県</option>
<option value="29">奈良県</option>
<option value="30">和歌山県</option>
<option value="31">鳥取県</option>
<option value="32">島根県</option>
<option value="33">岡山県</option>
<option value="34">広島県</option>
<option value="35">山口県</option>
<option value="36">徳島県</option>
<option value="37">香川県</option>
<option value="38">愛媛県</option>
<option value="39">高知県</option>
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
<option value="47">沖縄県</option>
</select>
<label for="city">市区町村・番地</label>
<input class="p-locality p-street-address" id="city" placeholder="例: サンプル市サンプル町 1-2-3" name="city" type="text">
<label for="room_number">建物名・部屋番号</label>
<input class="p-extended-address" id="room_number" placeholder="例: サンプルビル 2F" name="room_number" type="text">
</form>
</main>
</body>
</html>
参考サイト
-
前の記事

cssのIDやclassの先頭に数字を使う 2020.05.18
-
次の記事

iPhone端末でDate関数が取得できないときの対応 2020.05.20