同一レベルの要素において「◯◯以降」を指定するスタイルシートセレクタ

「.A ~ .B」と ~ で繋ぐことで、クラスAと同じ階層で(親が一緒で)、以降に来るクラスBを全て指定する事ができる。
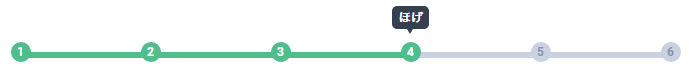
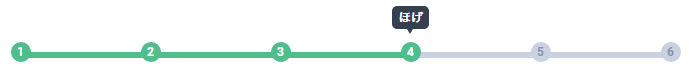
下記のような、現在値を基準として前後で要素を変えたいものに利用できる。

下記では、「.is-current を指定したliから後ろにあるliに対してスタイルをかける」ことが出来る。
◆HTML
<ul class="c-progress">
<li>2</li>
<li>2</li>
<li>3</li>
<li class="is-current">
4
</li>
<li>5</li>
<li>6</li>
</ul>
◆css
.c-progress{
li.is-current {
& ~ li {
// 変更したい内容
}
}
}
参考サイト
-
前の記事

AtomicDesignに挑戦した所感 ~コンポーネントに持たせる要素~ 2019.06.06
-
次の記事

AtomicDesignに挑戦した所感 ~Storybookの利用~ 2019.06.11