在籍する制作会社の新卒者を対象として、フロントエンドに関する勉強会を行いました。 業務終了後、1時間の勉強会を週2回を3ヶ月間。 その間に共有した内容を資料化しましたので公開をします。 実際には板書と口頭説明を行いましたが、資料の内容を追っていただければ最低限案件を行うにおいて必要な知識が身につく内容となります。 ※実際に社内で使用したものから、公開用に内容を一部変更しております。 ◆フロントエン […]
Hubspotフォームを作成し、そのボタンに発火処理を入れた。 <script> window.addEventListener('message', event => { if ( event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmit' ) { fbq('tr […]
遷移先の項目にアンカー移動したいときなど、router-linkの指定を行うことで「#hashtag」を末尾に追加出来る <router-link :to="{ name: 'hogeProject', hash: '#hashtag' }" > ページを移動する </router-link> ただしこのままでは、URL末尾にハッシュがつくのみであり、移動はまだ行われない。 […]
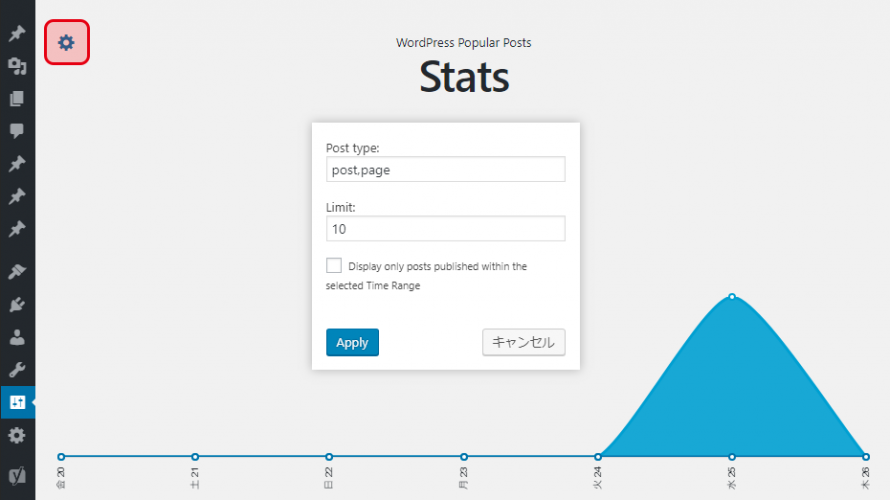
インストールしたてのWordPress Popular Postsでデータが保存されなかった。 原因は「記事を“投稿”ではなく“カスタム投稿”で投稿していた」ため。 デフォルトでカスタム投稿の値は取得しないため、管理画面からカスタム投稿タイプを設定する必要がある。
http://hogehoge.com/info?edit=true&id=123456 上記のようなパラメータを含んだURLから、パラメータの値を取り出す。 今回、編集ページとそれ以外でページの分岐を行い、またパラメータでIDを渡す事を行った。 ——————————& […]
ベースとなる処理は、VueコンポーネントでWindowサイズ変更検知&値取得を参照した。 <template> <div> <p>window width: {{ width }}</p> <p>window height: {{ height }}</p> </div> </template> < […]
Vue.jsで構築したサイトに対して、下記のサイトを参考にしperfect-scrollbarの導入を行った。 Vue.jsで「vue2-perfect-scrollbar」を使ってカスタムスクロールバーを実装する https://nori-life.com/vue-js-perfect-scroll-bar/ ——————& […]
管理画面ベースのサイトを構築するにあたり、AtomicDesignを導入しデザイン・フロントトコーディングを進めている。 その中で出た疑問や、つまずきのメモになります。 ———— AtomicDesignの考え方、コンポーネント管理を意識して作成したサービスが仮完成した。 現段階で「良かった点」「悪かった点」の感じた点をまとめる。 ◆良かった点 A、 […]
<div class="sticky-scroll" // ベースのスタイル :class="{ isScrollEnd: isScrollEnd }" // フローティングするボックスがウィンドウ下部を付け抜けないための判定 ref="sideHeight" // 計算のための高さ取得 > ~ ここにコンテンツが入ります ~ </div> <script> e […]
◆取得した値をstyleに入れる 例)スクロール位置を取得&その値をstyleとして渡す <div :style="{ top: scrollY + 'px' }"> ~ここにコンテンツが入ります。 </div> <script> export default { data() { return { scrollY: 0 }; }, mounted() { / […]