gulpの導入手順

◆gulpの導入
インストールはコマンドプロンプトを用いて行う。
// Node.jsをインストール
https://nodejs.org/ja/
// Node.jsがインストールされているか確認
node -v
// gulp-cliをインストール(node_modules配下のgulpコマンドへパスを通してくれる)
【Windows】
npm install gulp-cli -g
【Mac】
sudo npm install gulp-cli -g
——-
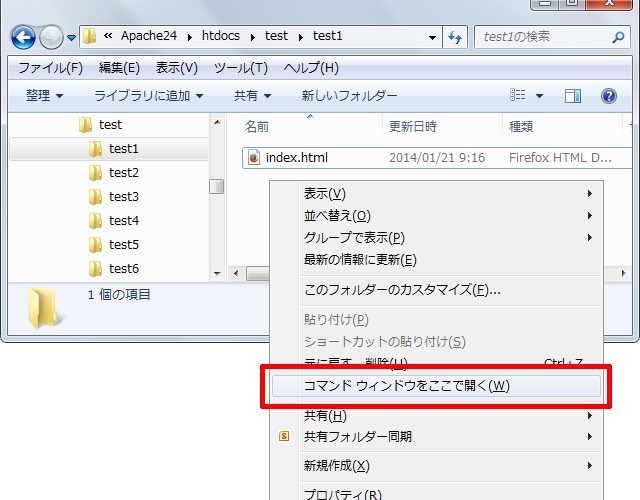
◆コマンドウィンドウを開く
設定したいプロジェクトのディレクトリで Shift+右クリック。
[コマンドウィンドウをここで開く]を選択。(バージョンにより名称は変わる)

——-
◆ 必要なパッケージをインストールする
(プロジェクト内で開いたコマンドウィンドウで設定)
// package.json作る
npm init
// sassコンパイル
npm install gulp –save-dev
npm install gulp-sass gulp-autoprefixer gulp-plumber –save-dev
// js圧縮
npm install gulp-uglify –save-dev
// ファイルまとめる
npm install gulp-concat –save-dev
// ライブリロード
npm install browser-sync –save-dev
// 画像圧縮
npm install gulp-imagemin imagemin-mozjpeg imagemin-pngquant –save-dev
————————————————-
◆gulpfile.jp設定例
var gulp = require('gulp');
var plumber = require('gulp-plumber'); //監視中のエラーによる強制停止を回避
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
// css directory
var cssInput = '_assets/css/';
var cssOutput = 'assets/css/';
// js directory
var uglify = require('gulp-uglify'); //js圧縮
var concat = require('gulp-concat'); //ファイルの連結
var jsInput = '_assets/js/';
var jsOutput = 'assets/js/';
// image directory
var imagemin = require('gulp-imagemin');
var pngquant = require('imagemin-pngquant');
var mozjpeg = require('imagemin-mozjpeg');
var imgInput = '_assets/images/';
var imgOutput = 'assets/images/';
// sass
gulp.task('sass', function() {
gulp.src(cssInput + '**/*.scss')
.pipe(plumber())
.pipe(sass({
precision : 10, //計算時に小数点10桁まで出力
outputStyle: 'expanded' // nested | expanded | compact | compressed
}))
.pipe(autoprefixer({
browsers: ['last 2 versions', 'ie 10-11', 'iOS >= 7', 'Android >= 4.0']
}))
.pipe(gulp.dest(cssOutput));
});
// js圧縮
gulp.task('js', function() {
// lib/内のjsは除外
gulp.src([jsInput + '**/*.js', '!' + jsInput + 'lib/*.js'])
.pipe(plumber())
// .pipe(concat('script.js')) //jsを1ファイルに連結
.pipe(uglify()) //圧縮
.pipe(gulp.dest(jsOutput));
});
// 画像圧縮
gulp.task('imagemin', function() {
gulp.src(imgInput + '**/*')
.pipe(imagemin([
pngquant({
quality: '65-80',
speed: 1,
floyd: 0
}),
mozjpeg({
quality: 85,
progressive: true
}),
imagemin.svgo(),
imagemin.optipng(),
imagemin.gifsicle()
]
))
.pipe(gulp.dest(imgOutput));
});
// lib/内のjsを1ファイルに連結
gulp.task('jslib', function() {
gulp.src(jsInput + 'lib/*.js')
.pipe(plumber())
.pipe(concat('lib.js')) //jsを1ファイルに連結
.pipe(gulp.dest(jsOutput));
});
// ファイル監視
gulp.task('watch', function() {
gulp.watch(cssInput + '**/*.scss', ['sass']);
gulp.watch([jsInput + '**/*.js', '!' + jsInput + 'lib/*.js'], ['js']);
gulp.watch(jsInput + 'lib/*.js', ['jslib']);
gulp.watch(imgInput + '**/*', ['imagemin']);
});
// ライブリロード
var browserSync = require('browser-sync');
var bs = browserSync.create();
var proxy = 'localhost/gulp/';
// ライブリロード
gulp.task('server', function() {
bs.init({
proxy: proxy
});
// reload
gulp.watch(cssOutput + '**/*.css', bs.reload);
//gulp.watch(jsOutput + '**/*.js', bs.reload);
gulp.watch('**/*.{html,php}', bs.reload);
});
// default
gulp.task('default', ['watch', 'server']);
————————————————-
◆導入後のスタート
npm i
※package.jsonがすでにある場合、その中に記述されているモジュールを読み込む
————————————————-
◆gitでの無視設定
Project内の.gitignoreにnode_modulesを指定
もしくは
.git/info/excludeにnode_modulesを指定
————————————————-
◆gulp-compassが動かない時の手順
gulpでコンパス記述を動かす場合、別途パッケージが必要
エラー例)You need to have Ruby and Compass installed and in your system PATH for this task to work.
0.コマンドプロンプトを立ち上げ、rubyとcompassが入っているかを確認する。
ruby -v
compass -v
Rubyが入っていない場合:下記からダウンロードしてインストールする
https://t-cr.jp/memo/10.html
2.コマンドを打ってインストールされたか確認する
ruby -v
3.Rubyが入っていない場合:コンパスをインストールする
gem install compass
4.コマンドを打ってインストールされたか確認する
compass -v
5.gulpを立ち上げて動作を確認。
※動かない場合、パソコンの再起動で動く場合がある。
-
前の記事

MySQLのバージョン確認方法 2018.04.03
-
次の記事

WP-PageNaviが動かない場合の解決策 2018.04.06