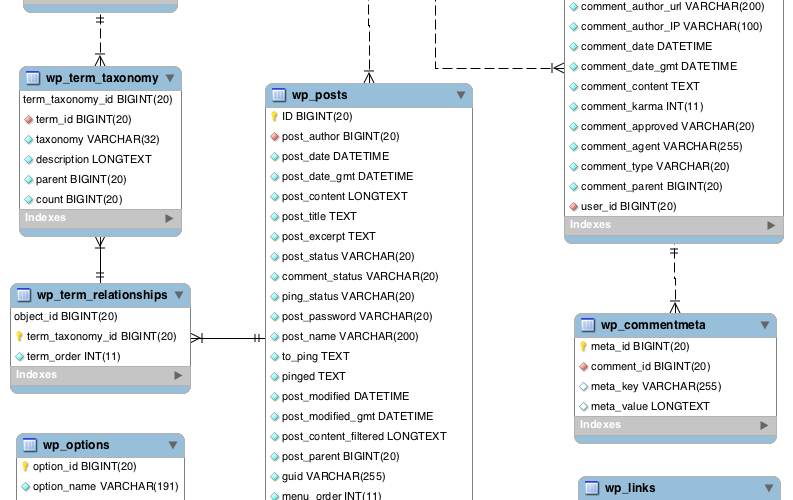
いつも忘れやすいので・・・ リピーターフィールドを用いる際の出力設定。 ■詳細ページ内で取得(独自関数使用) <?php if( have_posts() ): ?> <?php while( have_posts() ) : the_post(); ?> <?php $cnt = 0; $post_row = get_post_meta(get_the_ID(),' […]
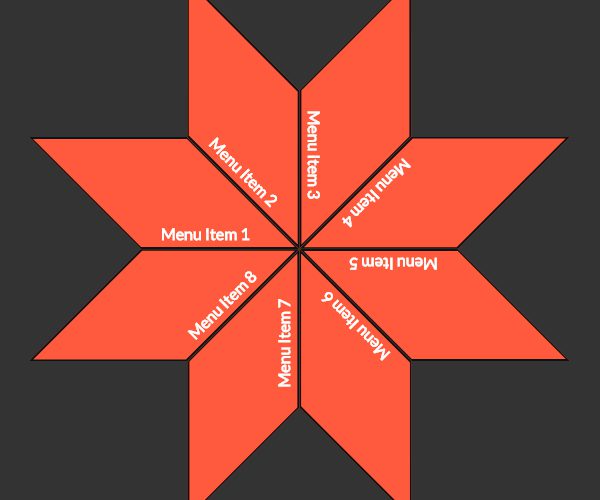
1、要素数分のliを用意 2、css内「$menu-items: 11;」の数値にliの個数を入力 上記でメニューの設定は出来る。ただし、li要素同士が重なり合うのでスタイルを調整する ■html <ul class="wrapper rotated-1"> <li> <span>Menu Item 1</span> </li> < […]
タイトルで使われる左右に線のあるデザインをスタイルシートで行う。 .titleLine { display: flex; align-items: center; &:before, &:after { border-top: 1px solid; content: ""; flex-grow: 1; } &:before { margin-right: 15px; } & […]
参考サイトを元に指定した一例 ■html <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook […]
比較を行う時に間違えやすい記述。 なお、イコール2個・イコール3個と同様に、「等しくない」比較である「!=」にも型を含めて比較を行う「!==」が存在します。 $hoge = 10; //変数「$hoge」は「文字列」ではなく「整数」 //イコール2個の場合 if($hoge == '10'){ //「文字列」の10と比較 echo "$hogeは文字列の10です。"; } //実行結果 //「$h […]
search/tweets では一週間以上前のツイートは検索できないので注意 search/universal は公式のConsumerKey/ConsumerSecretでないと使用できない ———————- ———————- ■ […]
【挙動について】 1、共通設定となる(infiniteLoopを設定していない状態)bxSliderを定義 2、要素の数によって挙動の出し分け 3、bxSliderをリロードする // 共通の初期設定の配列 var defaultOpt = { speed: 900, minSlides: 3, maxSlides: 3, moveSlides: 1, slideWidth: 270, slide […]
2015年11月21日からTwitterのツイートボタンの仕様が変更されたため、ツイート数の取得が不可能となっている。 カウント表示を行うための代替え用の無料APIが公開されているので、それを利用する。 1、widgetoon.js & count.jsoon(http://jsoon.digitiminimi.com/)より利用登録を行う 2、登録メールにアカウントページの情報が記載さ […]
簡易的なものなので、運用時には要検証。 サーバー時間によりずれる可能性があるのでその際は調整。 <?php $timer = date("DHi"); ?> <?php echo '現在の時刻変数は【'.$timer.'】'; ?> <hr> 結果:<br> <?php if ($timer >= 'Fri1045' && […]