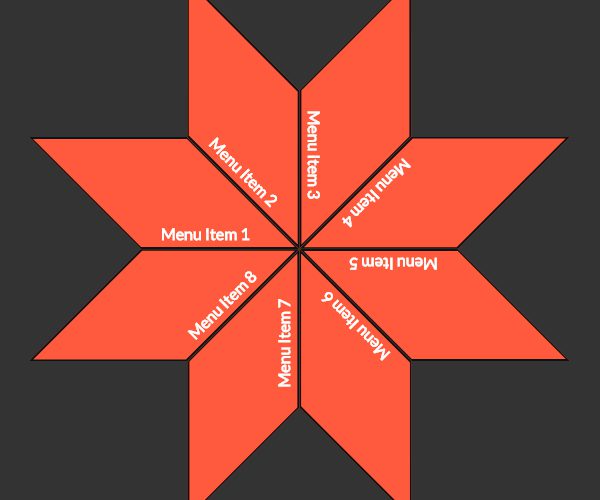
クリックで回転するドーナツ型メニューの実装
- 2017.09.14
- Coding JavaScript
- メニュー, 回転

1、要素数分のliを用意
2、css内「$menu-items: 11;」の数値にliの個数を入力
上記でメニューの設定は出来る。ただし、li要素同士が重なり合うのでスタイルを調整する
■html
<ul class="wrapper rotated-1">
<li>
<span>Menu Item 1</span>
</li>
<li>
<span>Menu Item 2</span>
</li>
<li>
<span>Menu Item 3</span>
</li>
<li>
<span>Menu Item 4</span>
</li>
<li>
<span>Menu Item 5</span>
</li>
<li>
<span>Menu Item 6</span>
</li>
<li>
<span>Menu Item 7</span>
</li>
<li>
<span>Menu Item 8</span>
</li>
</ul>
■css
$menu-items: 8;
$rotation: 360deg / $menu-items;
@import url(https://fonts.googleapis.com/css?family=Lato);
body {
overflow: hidden;
background: #333;
font-family: "Lato";
}
* {
box-sizing: border-box;
}
.wrapper {
position: relative;
width: 19.8em;
height: 14em;
margin: 10em auto;
// Uncomment these two to make a circular menu
// overflow: hidden;
// border: 0.1em solid #999;
border-radius: 50%;
background: transparent;
list-style: none;
transition: transform 450ms;
}
.wrapper > li {
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 50%;
padding: 0.5em;
border: 0.1em solid #111;
background: darken(tomato, 2%);
text-align: center;
transform: rotate(0), skew(45deg, 0deg);
transform-origin: 100% 100%;
cursor: pointer;
transition: padding 250ms, background 200ms;
&:hover {
padding: 1.5em;
background: #13B26F;
}
> span {
display: inline-block;
position: relative;
left: 0;
top: 85%;
color: white;
font-weight: 900;
transform: skew(-45deg, 0deg);
}
}
@for $i from 1 through $menu-items {
.wrapper > li:nth-child(#{$i}) {
transform: rotate(($i - 1)*$rotation) skew(45deg, 0deg);
}
.rotated-#{$i} {
transform: rotate(($i - 1)*$rotation*-1);
}
}
■js
$(".wrapper li").on("click", function() {
var index = $(this).index() + 1;
$(".wrapper")[0].className = $(".wrapper")[0].className.replace(/\brotated-\d+\b/g, '');
$(".wrapper").addClass("rotated-" + index);
});
参考サイト
-
前の記事

タイトルの左右に線を引くスタイルシート 2017.09.07
-
次の記事

Advanced Custom FieldsのアドオンRepeater Fieldの出力メモ 2017.10.22